Демонстрация Windows Forms (Формы Windows)
Лучший способ научиться создавать приложения Windows с помощью Visual Studio.NET — самостоятельно с самого начала создать небольшое приложение на С#. Для примера мы создадим Windows-приложение, которое позволит вносить деньги на счет и снимать деньги со счета в банке.
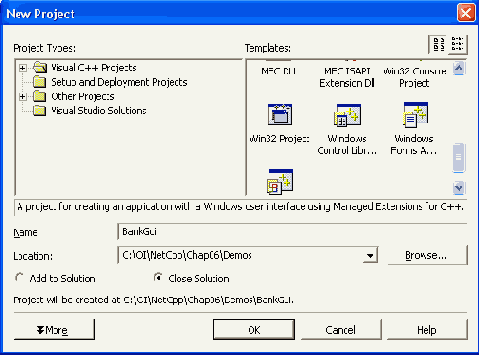
1. Создайте на СП новый проект Windows Application (Windows-приложение), как на рис. 6.11, и назовите его BankGui.

Рис. 6.11. Создание проекта Windows Application (Windows-приложение)
2. Раскройте панель инструментов Toolbox, перетянув указатель мыши на вертикальную вкладку Toolbox в левой части главного окна Visual Studio. Если вкладки нет, инструментальную панель Toolbox можно открыть из меню ViewOToolbox (Вид1^ Панель инструментов). Чтобы панель инструментов Toolbox оставалась открытой, щелкните на "канцелярской кнопке", которая находится в заголовке панели инструментов Toolbox рядом с X. Если курсор мыши навести на "канцелярскую кнопку", появится подсказка с надписью "Auto Hide" (Автоматическое свертывание).
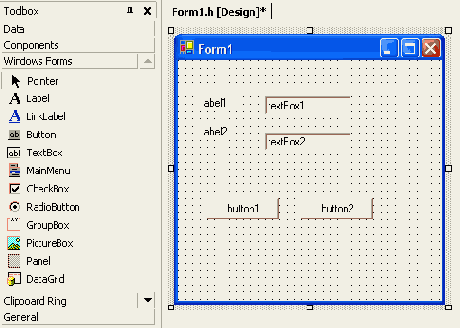
3. Перетащите из панели инструментов Toolbox две надписи (Label), два поля (TextBox) и две кнопки (Button) на форму (рис. 6.12).

Рис. 6.12. Перетаскивание управляющих элементов с панели инструментов Toolbox() на форму
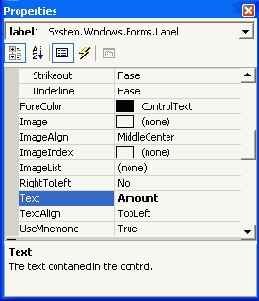
4. В конструкторе форм (Forms Designer) щелкните на надписи labell. Тем самым вы выделите этот управляющий элемент в окне Properties (Свойства), которое находится под Solution Explorer (Поиск решения). Окно Properties (Свойства) позволяет изменять свойства управляющих элементов. В поле свойства Text (Текст) объекта labell введите Amount (Сумма). После того, как вы ввели значение, нажмите возврат каретки. Вы увидите, что текст появится на форме. На рис. 6.13 показано окно Properties (Свойства) после изменения свойства Text (Текст) первой надписи.

Рис. 6.13. Изменение значений свойств в окне Properties (Свойства)
5. Точно так же измените текст надписи 1аЬе12 на Balance (Баланс).
6. Введите значения свойств полей и кнопок в соответствии с табл. 6.1.
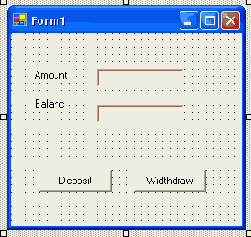
7. С помощью маркеров размера, которые находятся посредине каждой стороны формы, измените ее размер. При желании, перетащите управляющие элементы на выбранные места, и измените их размер. Если внешний вид формы вас удовлетворяет, сохраните изменения, сделанные в проекте. Ваша форма должна выглядеть примерно так, как на рис. 6.14.
8. Добавьте обработчики событий кнопок, дважды щелкнув на каждой кнопке.
9. Добавьте необходимый код к коду, сгенерированному мастером:
Таблица 6.1. Значения свойств полей (Textbox) и кнопок (Button)

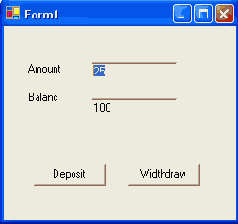
Рис. 6.14 Форма приложения BankGui
public class Forml : System.Windows.Forms.Form
// общедоступный класс Forml:Система.Windows.Формы.Форма
{
public Forml()
{
//
// Требуется для поддержки Windows Form Designer
//
InitializeComponent();
//
// TODO: Добавьте любой код конструктора после
// вызова InitializeComponent
//
txtAmount.Text = "25";
// Текст txtBalance.Text = "100";
// Текст
}
/// <summary>
/// The main entry point for the application.
/// Основная точка входа для приложения.
/// </summary>
[STAThread]
static void Main()
{
Application.Run(new Forml{));
}
private void cmdDeposit_Click(object sender,
System.EventArgs e)
{
int amount = Convert.Tolnt32(txtAmount.Text);
int balance = Convert.Tolnt32(txtBalance.Text); // баланс
balance += amount;
// баланс + = количество;
txtBalance.Text = Convert.ToString(balance); // Текст
}
private void cmdWithdraw_Click(object sender,
System.EventArgs e)
{
int amount = Convert.Tolnt32(txtAmount.Text);
int balance = Convert.Tolnt32(txtBalance.Text); // баланс
balance = amount;
txtBalance.Text = Convert.ToString(balance); // Текст
}
10. Откомпилируйте и выполните приложение. Оно должно вести себя как стандартное приложение Windows. Вы должны без проблем вносить деньги на счет и снимать деньги со счета. На рис. 6.15 показано выполняющееся приложение BankGui.

Рис. 6.15. Windows-приложение BankGui
В данный момент проект реализован на С#. И хотя этого, как правило, не делают, мы перенесем этот проект в C++ для того, чтобы показать, как это нужно делать. Сначала с помощью шаблона Managed C++ Empty Project (Пустой проект на управляемом C++) создадим новый проект C++, который назовем BankGuiPort.
Теперь создадим исходный файл Forml.cpp в проекте BankGuiPort и перенесем (с помощью команд сору (копировать) и paste (вставить)) код С# из исходного файла Forml. cs проекта BankGui.
Перенесите все строки кода из файла Forml.cs проекта BankGui в файл Forml.cpp проекта BankGuiPort. При таком переносе кода могут возникнуть проблемы и непредвиденные ситуации. Эти проблемы не будут рассмотрены в нашей книге и вам придется ознакомиться с ними самостоятельно, если вы и в дальнейшем захотите выполнять подобный перенос кода. Итак, откройте оба проекта — BankGui на С# и BankGuiPort на C++ — в двух копиях Visual Studio.NET и визуально сравните исходные файлы Forml.cs и Forml.cpp, чтобы получить представление о подробностях переноса кода.
//Form1.cpp
#using <mscorlib.dll>
#using <System.dll>
#using <System.Drawing.dll>
#using <Systern.Windows.Forms.dll>
using namespace System;
// использование пространства имен Система;
namespace BankGui
// пространство имен BankGui
{
_gc class Forml : public System::Windows::Forms::Form
// класс сборщика мусора Forml: общедоступная Система::
// Windows:: Формы:: Форма
{
private: // частный
System::Windows: Forms::Label *label1;
System::Windows: Forms::Label *labe!2;
System::Windows: Forms::TextBox *txtAmount;
System::Windows: Forms::TextBox *txtBalance;
System::Windows: Forms::Button *cmdDeposit; // Кнопка
System::Windows: Forms::Button *cmdWithdraw; // Кнопка
System::ComponentModel::Container *components; // Контейнер
public:
Form1 ()
{
components =0; // компоненты
InitializeComponent();
txtAmount->Text = "25"; // Текст
txtBalance->Text = "100"; // Текст
}
private: // частный
void InitializeComponent()
{
cmdWithdraw = new System: :Windows::Forms::Button;
// Кнопка
cmdDeposit = new System::Windows::Forms::Button;
// Кнопка
txtBalance = new System::Windows::Forms::TextBox;
txtAmount = new System::Windows::Forms::TextBox;
labell = new System::Windows::Forms::Label; // Надпись
Iabel2 = new System: : Windows :: Forms :-.Label; // Надпись
SuspendLayout();
//
// cmdWithdraw
//
cmdWithdraw->Location = // Местоположение
* _nogc new System::Drawing::Point(152, 144);
// Точка
cmdWithdraw->Name = "cmdWithdraw"; // Имя
cmdWithdraw->TabIndex = 2;
cmdWithdraw->Text = "Withdraw"; // Текст = "Снять"
cmdWithdraw->Click += // Щелчок
new System::EventHandler(this, cmdWithdraw_Click);
//
// Form1
//
AutoScaleBaseSize =
* _nogc new System::Drawing::Size(5, 13);
// Размер
ClientSize =
* _nogc new System::Drawing::Size(280, 189);
// Размер
System: :Windows::Forms::Control* pltems[] = {
cmdDeposit,
txtAmount,
label1,
label2,
txtBalance,
cmdWithdraw};
Controls->AddRange(pltems);
"Name = "Forml"; // Имя
Text = "Forml"; // Текст
Load += new System::EventHandler(this, Forml_Load);
ResumeLayout(false); // ложь } void Forml_Load(
Object *sender, System::EventArgs *e)
{
}
void cmdWithdraw_Click(
Object *sender, System::EventArgs *e)
{
int amount = Convert::ToInt32(txtAmount->Text);
// преобразование текста
int balance = Convert::ToInt32(txtBalance->Text);
// преобразование текста
balance -= amount;
// -количество
txtBalance->Text = Convert::ToString(balance);
// преобразование в текст }
public:
[STAThread] static void Main()
{
System::Windows::Forms::Application::Run(new Forml);
// Приложение:: Выполнить (новая Forml);
}
};
}
CompEbook.ru Железо, дизайн, обучение и другие
